Rewriting the Byte Club Website
A Django Tutorial
Intro
BEHOLD! The Byte Club website!The reason for its... curious appearance is that it is a holdover from the days of yore, when Byte club was a young and burgeoning club. Now, it has fallen into disrepair.
Amongst the disrepair, the task of rewriting the Byte Club website has fallen to you. This tutorial will teach you how to create dynamic web apps using Python and the Django framework. What do I mean when I say dynamic websites? That just means that they can have posts created by a user. For example, YouTube is dynamic, because it lets its users create and view posts, as well as update them, and delete them.
This pattern is so common, it even has its own acronym. CRUD, which stands for Create, Read, Update, Delete. And yes this acronym sucks.
How?
To understand how Django works, you first must have a basic understanding of how websites work

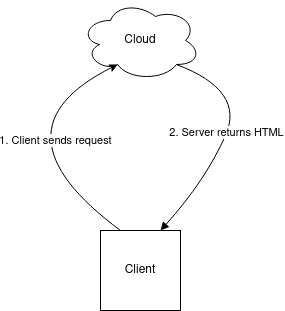
This is how static websites work. The client sends a GET request, which tells the server to get a specific resource, in this case, an HTML document. Static websites, unlike dynamic websites, cannot receive posts created by users. They simply display the same text each time they are requested by the browser. For example, this site is a static site.
We, of course, are not interested in making static sites. It's much more interesting to build the next YouTube, TikTok, or Instagram, then it is to just render the same text over and over again. Here is how dynamic sites work:

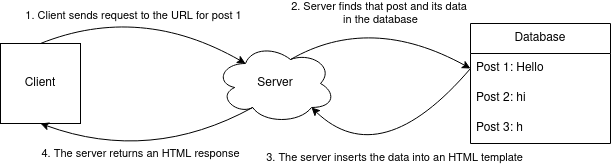
This is how the R in CRUD works. The server finds the post that the user requested in the DB (developer lingo for database), and then, using HTML templates stored on the server, fills in the details, kind of like filling out a form. Once the template is completely filled out, (which happens in less than a second) the server then sends the finished HTML over to the client, where it can be rendered (AKA, the browser displays it).
The processes for the C, U, and D are slightly more involved. When creating a post, the user fills out a form with all the details for said post, like text, images, etc. Once they are done, the server uses the data in this form to send a POST request, which tells the server to create a new database entry. Updating is similar, except instead of a POST request, the client sends a PUT request, which tells the server to put the new info in the old DB entry. When it comes to deleting posts, the client sends a DELETE request, and the server deletes the corresponding DB entry.
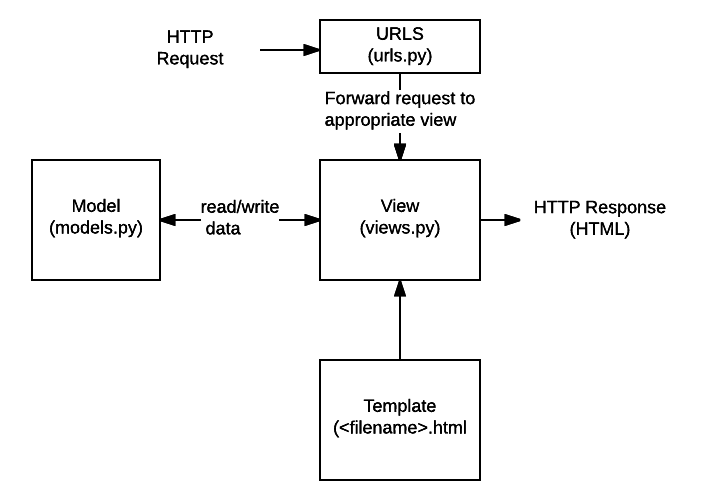
Here's how it it comes together in Django (for the R in CRUD):

It might look a bit confusing at first, so I'll explain it. The urls.py file serves as an
entryway. It takes the user's GET request and sends it over to the view that corresponds to the URL of the
request in views.py, which is in charge of returning HTML responses for that specific URL. The
view then gets data using the models.py file. This file contains code that lets us access the
database the way we want. Once the code in the views.py file has received the appropriate data
from the database, it uses an existing HTML template to format it. Once this is done, it gets sent over to
the user as HTML.
That might seem really complicated to do, but it's actually a breeze to do in Django. And once you know how to work with Django, it's easy to make brand new ideas. So, without further explanation, lets get started on replacing the Byte Club website.